So You Want To Be A Pixel Artist?
My name is Tsugumo, and this is what I know.
Chapter 8: Finally Making A Sprite
So now that you've read all the other chapters and have done some analyzing of your own, and thinking about how sprites are set up and all (if you haven't done any of this, then go do it because it will make things much easier for you when you get down to making a bunch of your own sprites), it's time to start actually making sprites. We're going to look at a few different styles of sprites, but we'll start off with the classic and most widely used one (for RPGs that is), the Final Fantasy 2 style sprite. Even if you're not interested in doing small 16x16 sprites, and you just want to learn to do bigger ones, it's still a good idea to read it all...You can pick up a lot of skills from doing small sprites that you can use when you're doing bigger sprites. Learn from everything you can. With that said, here we go with FF2 sprites:

Now the first thing you have to know about FF2 sprites, is that they're all divided up in a certain
way...This is a 16x16 box that you see above the text...Along the side is a line of orange, yellow, orange. Those lines are a guide of where everything goes. In an FF2 sprite, the waist down is given 3 pixels (the bottom orange guide), the torso from the neck to the waist is given 3 pixels as well (the yellow guide), and the head is given a massive 10 pixels (the top orange guide). If you talk to people about sprites you'll probably hear the term "SD" come up often...SD stands for "Super Deformed" and is used to describe scenes in anime when a character who's drawn normally will suddenly shrink down into a stubby sort of doll looking state where their head is about as big as their body...Anyway, that's what FF2 uses, and a lot of the beginning RPGs. This is because most of these were made in Japan, where SD is used in anime, and it's also good for expressions. In the west, we tend to want "realistic" looking characters, where the heads are small and in proportion to the bodies. The problem with this in the old days, however, is that when you had a sprite box that was only 16x16 to work with, a realistic head would have to be about 2 pixels wide and 4 tall...While it's in proportion, it doesn't look very good because you end up with faceless characters, and the most important part of a character is its face, because the player identifies with it more. The use of a huge head in sprites was common because it allowed for good expressions as well...With a huge head, you could have them bow their head, shake their head, blink in amazement, grow huge shocked eyes, close their eyes, yawn, shout, and so on. This gives the characters more "life" and makes them more interesting...With a small "realistic" head, you're stuck with maybe changing the shading on the 6 pixels and that's about it. For doing realistic proportions, it's best to use larger sprites (like Phantasy Star IV did). Anyway, now you know why everything was SD for so long, heh...This is all just my speculation however, I could be totally wrong.

So we'll start with the basic head. This is, pixel for pixel, the basic structure of an FF2 sprite's head...What a lot of artists will do, if they have to make a lot of sprites, is make a basic "dummy" one that would be an average person and then modify that for each sprite. It's a good idea if you have to make a lot of characters (especially townspeople)...But make sure that you modify the dummy enough to make each one look individual and not just color swapped like they did with Mortal Kombat, heh...So the basic head, two pixels in between the eyes, the eyes are two pixels tall, there's a single pixel space between them and the sides of the head, as well as between them and the bottom of the jaw. All in all it looks reasonably proportioned. Note that it doesn't take up the entire space it's allowed...A lot of the room is left for the hair because hair is important, heh...When you have a 16x16 sprite, and you have only 6 pixels for a body, you don't have a lot that differentiates one sprite from another, except for colors and a few pixels. To make the characters stand out from eachother more, everyone usually has an extremely distinct hairstyle. Hair is very versatile and can be short, long, parted on a side, parted in the middle, tied in a ponytail, tied in pigtails, wrapped into a bun, shaved, spiked, and so on...It's a good way of separating one character from another, so it gets a lot of space on the sprite. If you were to fill in all of your characters with black so they were shadows, the only real way of telling them apart would be the shape of their hair. Anyway, moving on, notice that the jaw comes down to the bottom of the top orange guide.

Now we add the torso...I've set it up so that one fist is forwards and one is back. In older games, sprites would constantly switch from the left foot forwards frame to the right foot forwards one...This was a way of avoiding making a third "standing" frame where both feet are in the middle and the hands are at the sides...There are things I want to talk about in this stance, so I'm going with a frame that's already in the middle of walking. Note I didn't separate the arm from the torso...You can if you want (and it'll make it look like a jacket sort of deal), but I'm not going to for this one...This guy will just be a generic shirt and pants character. The yellow guideline defines the distance from the bottom of the jaw to the waist, and really you only get 2 pixels for the chest because of the waistline (unless it's, say, a dress or a shirt that's untucked or something and you don't need that line)...I mention this because if you check out his shoulders, you can see they go up into the orange. The reason for this is that the world you're looking at in the game is not a straight on front view, and it's not a straight on above view, it's a "top down" view ("top down" is usually used to describe the angle of Final Fantasy style games). Basically you're looking down at them at around 45 degrees, which is why you can see the front and tops of houses and such (45 degrees is usually used to describe isometric games (like Diablo, where the tiles run diagnol instead of straight up and down) because a lot of people don't understand what "isometric" is (you'll come across it all the time in a drafting class, heh), so that's why "top down" is used instead of "45 degree" for FF style stuff...confused? Heheh...). Now because it's a top down view, you're going to see part of the top of the characters shoulders and they're going be back more "under" his head...You have to be thinking about this in 3d in your head to get it...The more above you're looking down at something, the more of the shoulders you see and the farther under the head they go. A lot of people make the mistake of doing a flat front view of a character when the maps are all top down...Honestly, it doesn't matter TOO much...You can get away with it...But it stands out a lot more these days. Back during the NES days, they warped perspective so unbelievably that it's hilarious to look at now...But at the time it didn't matter because the graphics were crummy in general and it was the gameplay people wanted anyway. Check out a dungeon map in the NES Zelda sometime...The room is viewed from straight above, but Link is viewed from a top down type view, and the statues and various junk is all viewed from a front view, heh...

Now we've got some legs on this guy. Again, note that they're in a walking position, not a normal standing one...There are some things I have to point out about this...I didn't draw a black line along the bottom of the foot because I need that bottom row of pixels to show a foot and your eye draws an imaginary line from the left black pixel to the right black pixel on the leg anyway (if you read the earlier chapter, you already know this...If not, go read it). The character's right leg (the one that's forward) doesn't go straight down, but it goes in a bit...The reason for this is in the animation process. If you had the legs just go straight down when they were forwards, and straight up when they were back, the character would just look like he was stomping left and right as he went along...By curving the leg in a bit, it gives them a more natural look to their walk. The leg that's back is just a row of pixels basically. Right now it looks like a stubby hip of some sort...We're going to show that that leg is back when we get into the colors. Also note that the waist is NOT a straight line, it curves, and the legs go up into the yellow guide to connect to it...This is because it's a top down view. A big mistake people do is have a straight waist...It stiffens the character out a lot and gives a sort of cardboard cut-out look, which looks really bad. Curving the line a bit gives them a little more depth, like looking down at a cylinder (think 3d again).

Now he's finally got hair. Hair is something you'll probably spend the most time on...A single pixel can mess up the hair, or make it look great, so you'll be juggling pixels constantly trying to get a good shape. This guy will just have hair that goes to the side...I threw in a missing pixel in the top of his hair to give him parted hair, just for demonstration, heh...Note that his hair doesn't completely cross his face with a black line...With a full black line, it can start to separate the hair from the head too much (like how the torso and legs look like separate segments), so sometimes you want to just use color separation to split it up. I did use a bit of black under the parts that flop down because I want to show that they come out away from his head and aren't slicked down with gel or anything. The general hairline is as from from the eyes as the jaw is, there's a one pixel row dividing them. It's not mandatory as different characters will have different hairstyles, but it's just a guide to go with for starting. At first you'll probably want to be working with color AND black at the same time on the hair to figure out where you don't need black pixels dividing things, because it's easier to tell...I've made a couple zillion sprites so I just do the outline and figure it out in my head, heheh...This guy's hair goes right up to the top of the sprite, but not every sprite has to...Short people or kids wouldn't, nor would bald people because the actual head only goes up a pixel or two under the hair. Of course, if you had shorter people or kids, you'd probably mess with all the proportions and give only 4 pixels for the body instead of 6.

Here I've filled in the sprite with flat colors (no shading). Take note of his hair, shirt, and shoes. I've used the reddish-brown of his hair to define part of his head, and because there's no black under it, it seems like it's more flat, closer to his head than his flopping down hair on the other side. Also I left a blank pixel where the black line separates for his part...If I had filled in that pixel with the hair color, it would create the effect that he's got a strand of hair that sticks up there...Filling it in with a black pixels makes his hair look flat there, and leaving it blank gives the part. One pixel can make a lot of difference. His shirt seems to be a muscle shirt (no sleeves)...To turn it into a jacket I would have black pixels that outline in, and to turn it into a t-shirt, I would put a white pixel on his arm, joined to the rest of the white. That one white pixel will create a "sleeve" on his arm. To give him long sleeves, I just need to fill his arm in with white except for the last pixel. I'll demonstrate a bunch of this stuff later.

Now we throw in the shading and we've got our finished sprite. When you're shading your sprites, try to keep the light at a consistant point...Right now the light it above and to the right of the sprite, so all the shadows are on the left and bottom sides. A reflex way of shading that a lot of people do is to shade the left and right, leaving the middle brighter...This means the light sources is right in front of them...It's okay to do, but it can make the sprite look a bit dull because they have no "left and right", they just have "center"...It's weird to explain, but it makes the sprite more symmetrical and uninteresting...With shading on just one side, it gives the sprite a definate left and right. Anyway, there's no real "standard" for how dark the shade should be. You just have to play with what looks good. There are some things you can keep in mind though...If there are bright lights (say, middle of the day, standing by a fire, etc.), the shadows will be very dark, high contrast from from the normal color. If the lights are dim (inside a house, night time, etc.), the contrast will be a lot less. I'm not saying you need different light on your sprites depending on where they are, just keep in mind what sort of effect your shading can have. Another good thing to keep in mind is that if you squint your eyes and look at your sprite and you can't tell the light shading from the dark shading, then you can probably use some more contrast. If you can't see a difference, then why bother shading, right? This comes up a LOT when people use yellow...They just slightly dim it and it's hard to even notice. The face, being an important part of the character in showing expressions and all usually has less contrast than the rest of the sprite...This is simply because if you have a lot of contrast, it can start to break up the colors and becomes distracting to the eye. If you have just a big of contrast, you can see that it's shaded, but it will fit together a bit...Granted, this contradicts my last point, but like I say, there's no "law" in how to do this stuff...Go with what looks good. Some games will even have the face completely one color, so that the features (well, the eyes, heh) stand out well. I've used pretty high contrast in the skin on this sprite, and it's a little bit distracting. The last part to check out is his lower section. The leg that's behind is completely dark and you can't see the foot. The black outline below it helps set it further behind...That bottom line could be just dark brown instead, but it would look more like he's just raising his leg. The leg that's in front HAS to have more light shading on it, so it looks like it's in front. His boot is separated just with color. Also check out his arms...To have his forwards arm look like it's coming forwards, there's only one pixel of shading on it...The more shading, the further back it looks...To make his back arm look more like it's behind him, I should have shaded the entire arm with the dark shade. I left it a bit light though, and it looks like it's more just at his side than it is behind him. There's more shading on it than there is on his fist though, so it looks behind the point where his fist is, which is good. I've said before that a single pixel can make a big difference, and now we're going to look at that:

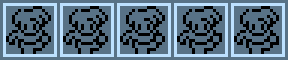
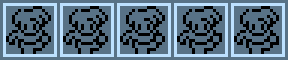
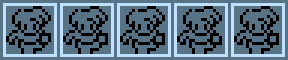
So now you're probably thinking "What the...?" At first glance, all of those sprites look the same...But they all have one pixel of difference...Check out the forwards fist. I'll explain what this one measly pixel can do...The basic fist in the first one is just a round ball basically, no corner pixels. As a result it looks like a delicate fist, like someone with small hands would have. You don't really know much about it, it could be rotated in any direction and you wouldn't know it changed. In the second one, there's a corner pixel in the bottom left of the fist...Now the fist looks like it's dipping down pointing towards his legs. He could even be wading through water or climbing over a rock or something with this fist because the point is down...In the third sprite, the corner pixel is at the top left. Now it looks like he's pointing towards his face, but with a finger because the bottom right pixel is still rounded which means it can't be an elbow since an elbow is pointed. So basically he's going "Who, me?" in a way. The fourth sprite has the pixel in the top right and this makes it look sort of like he's motioning "Come on and get me!" with his hand...He has no elbow and his fingers are up by his head but out a bit. He's sort of doing an uppercut out to the side...or flipping the player off, heh. The last sprite has the pixel in the bottom right, and now it look like an elbow because that's a natural position for the elbow to be in (in the other ones, like the third one, you can't really mistake the pixel for an elbow because that would be extremely weird having the elbow up there, so your brain assumes it's a finger or hand)...Now with the curve, the curve looks like a fist, opposite the pointed elbow...So now he's doing an inward uppercut. Maybe starting out a dragon punch or something, heheh. Now that's just ONE pixel:

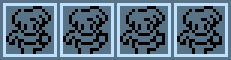
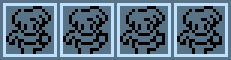
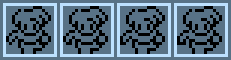
Here I start messing with two pixels...In the first sprite, he's got the flat side facing in. Two pixels make the fist look much flatter, like maybe he's slapping or something...You know, so he's got a definate flat edge (a very tight fist maybe). in the first sprite, he's got it inside and it just looks pretty normal. But say he wants to hold something like a vase up for everyone to see his strength. So now he rotates his pixels to the top...Now his flat edge is on the top and it looks like he's holding his hand up, and he could be balancing a pot or a lamp or something on it. In the third one he's got the flat parts out which looks...well...pretty bad. Heh...The only way to justify this one would be if he had some sort of square armor forearm piece and he's got his arm at the side, and you'd have to show that by color usage when you were doing the colors...For the last one, with the flat side on the bottom, he could be playing basketball or something with that arm, or squishing someone. Now this is all interesting and everything, but it's only TWO pixels, heh...Let's try out three:

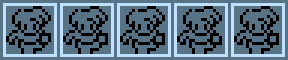
Now three pixels does something different from two pixels. Three pixels starts to add "weight" to the fist...Where one pixel is a delicate fist, three pixels starts turning into a hamfist, like an ogre or big tough blacksmith would have. In these sprites, they follow the same look as the one pixel ones do, but now they look like big meaty hands, ready to crush something. The last sprite, with all four corners filled in makes it look like a straight on view of the fist, as if he's punching at you. Now we'll just take a quick glance at the other arm:

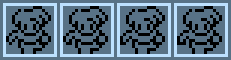
Now we're looking at the back arm, and checking out the pixels on it. In the first sprite, it has no corner pixels and it looks like maybe a tentacle or something...A loose hand, I guess. No real definition...It acts pretty much like a tail, just flailing there. In the second one, his fist in in towards his body, like he's flexing his muscles making a half circle with his arm. In the third one, the pixel is on the outside and it makes it look more like his hand is way out to the side, unlike the one before it where his hand feels closer to his body. The second sprite is like he's a tough guy walking around, and the third sprite is more like he's running around with his arms swinging in a running pose. In the last one he's got a flat line for the bottom of the fist and it looks like he's playing basketball again, or he's got a gun for an arm, some sort of armor, a large hamfist, etc. Now to just look at the two semi-extremes for a second:

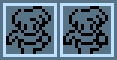
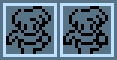
The guy on the left seems light and agile with his arms, not a lot of definition in the fists...The guy on the right is more buff looking because he's got huge square fists going. Now you should understand what I mean when I say that one pixel can make so much difference...That's what's interesting (to me) about working with small sprites like this. Juggling pixels around to figure out how to change someone's expression or movement with just a pixel or two. A few pixels can make someone look huge like an ogre, or dainty like a fairy. Those few pixels of difference make your sprites look different and give them more life. This is why you can start with a dummy, but you have to make sure that you alter pixels on it to change the feeling of the body. I just used the fists as an example for pixels, but you can change a lot with single pixels, especially facial expressions. Work them them, play around and figure out what looks best for your sprite's pose. Practise, heh...Practise a lot, and soon it'll become natural.

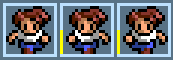
So we've got the starting sprite, but unless he's paralyzed or mindless, he's going to be wanting to walk around doing something...even if it's just walking in random directions in a town repeating "Welcome to (name of town)!", heh. So now we need a second frame for walking...This is generally pretty simple. On the left is our sprite right now, and in the middle I've simply taken the area where the yellow line is and flipped it horizontally. It's as easy as that. Of course, the problem now is that the shading has reversed, which means the sun is flipping from one side to the other in the sky. This is obviously not good, so we just fix the shading up so it's coming from the same side as in the first frame. Now we have two frames for this guy, and we can check out how he looks animated:

Now this is a simple 2 frame walking animation. When you're kicking around in low res with small sprites, 2 frames can be enough to get the effect by. In the earlier Final Fantasies (on the Gameboy) the characters would be constantly flipping between their two frames, even when they were just standing there. But let's say you don't want that...You want to have it so your sprite will stop animating when the player isn't hitting any keys. Well with the setup now, you'll have to basically tell it to just not alternate the frames, which means that whenever they've stopped moving, they're in a one leg forward, one leg back type pose. It's not a big deal, as long as they don't look too strained or anything. Sometimes however, you want a standing frame. So we'll throw one of those together:

To get this frame, I've simply taken one of the walking frames and put the arms and legs down. I gave him "bulb" hands because they look more relaxed at his sides than if they were just 3 vertical pixels...That would make him look more like he was in the army standing at attention or something. The problem with doing a middle frame for a 16x16 sprite is that you've got that double column in the middle problem...You have to pick and choose where you want pixels to divide the legs. I wanted them to both look like they were at the same point (straight below him), so I tried to give the same bit of shading on them (2 horizontal pixels there). If I didn't have any light pixels on the leg on the left, it would look like it was behind the one on the right. If I had too many, it would look like it was in front. So now we've got a standing frame that the sprite can return to whenever the player isn't hitting a key. However there's another benefit to having a standing frame...You can add it into the walking animation:

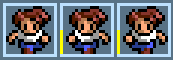
With a standing frame, you can smooth out the animation. Since a standing frame is basically arms and legs straight down, they're already in the halfway point between the two walking frames. Now if you throw that in between and after the frames you have (so you have 4 frames in total...left, center, right, center), you get a much more refined and natural looking animation. 4 frames is generally the "standard" for doing a walk cycle. You could smooth it out further by adding frames in between each so you're running around with 8 frames, but that's up to you. Working with small sprites it won't make a load of difference, but if you had large sprites you might want to do it. If you animate the frames at the right speed when you have 4 frames though, you can usually get away with it. Anyway, it's all a matter of preference.
Back to main...